Tổng hợp các thông số trong Browser Fingerprint
KHÁI NIỆM BROWSER FINGERPRINT
Fingerprint – thực ra đây chỉ là một khái niệm tương đối, không hoàn toàn sát với ý nghĩa tính duy nhất của dấu vân tay, sẽ có rất nhiều thiết bị có Fingerprint hoàn toàn giống nhau và số đó là vô cùng nhiều trên thế giới (cùng nhãn hiệu, cùng cấu hình, cài đặt cùng một phiên bản hệ điều hành sẽ có Fingerprint hoàn toàn giống nhau)
Fingerprint là tổng hòa của rất nhiều các thông số của máy như số nhân CPU, dung lượng RAM, loại card đồ họa, độ phân giải màn hình… (phần cứng), phiên bản hệ điều hành, timezone, ngôn ngữ, loại trình duyệt, phiên bản trình duyệt (phần mềm)… Hãy Lưu ý là tổng hòa rất nhiều thông số chứ không phải riêng một thông số nào. Giống như việc bạn phân biệt một người nào đó. Bạn sẽ nhìn tổng thể ngoại hình của người đó chứ không thể nhìn mỗi cái mắt, cái mũi, cái tay, cái chân mà nhận ra đó là ai.
Browser Fingerprint được xác định thế nào?
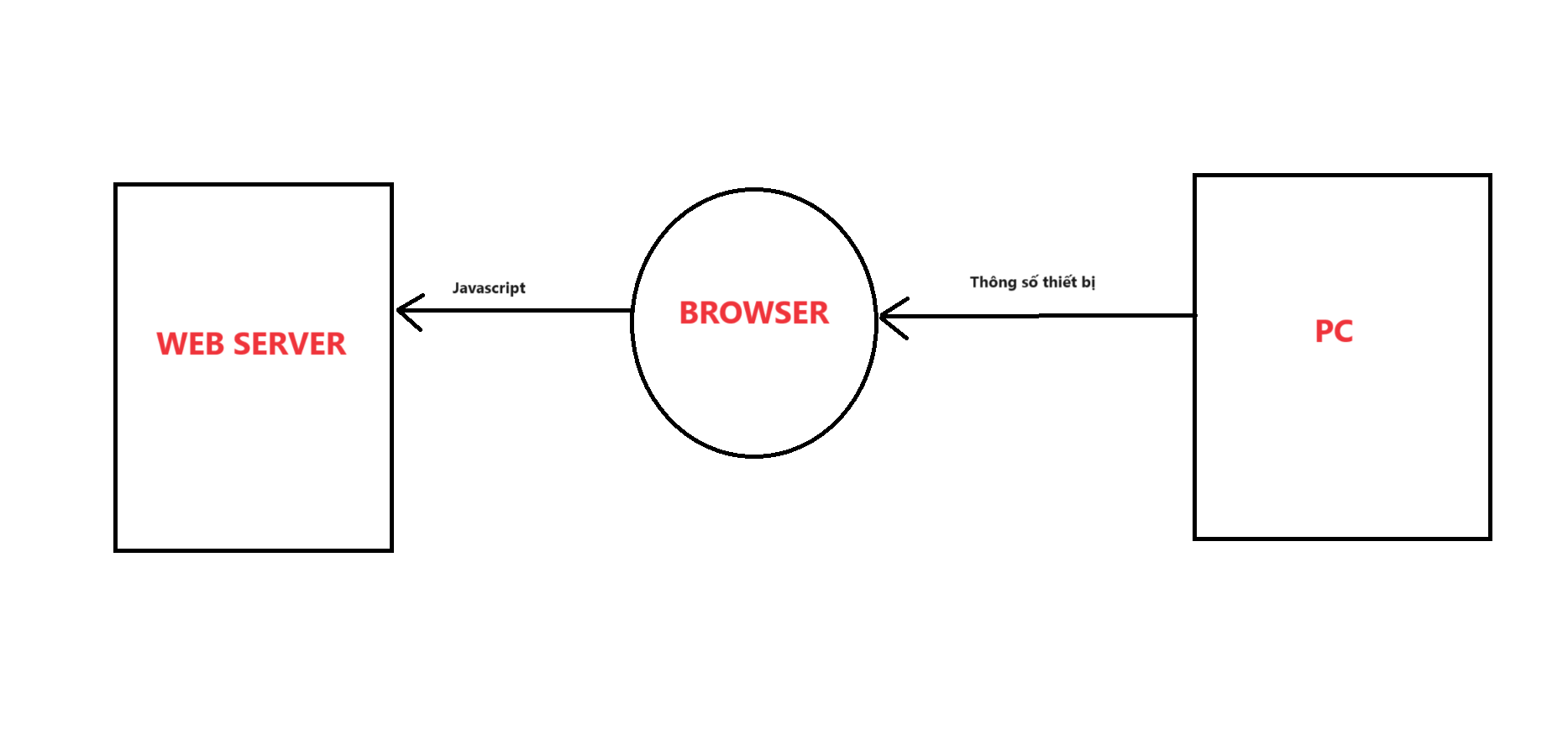
Bản chất Browser là một phần mềm. Nó có quyền lấy mọi thông số của máy tính mà hệ điều hành cho phép. Tuy nhiên để một website lấy được các thông số đó thì cần được Browser cho phép và cung cấp thông qua các phương thức từ javascript. Vì vậy nhiệm vụ của các Antidetect là thay đổi các thông số này trước khi trình duyệt trả về kết quả cho website mà vẫn đảm bảo tính đúng đắn của kết quả như một máy thật.

Theo quan điểm cá nhân của mình, các antidetect browser sinh ra Fingerprint khác nhau cho mỗi profile để tạo ra sự đa dạng là một phần. Tuy nhiên hãy chú ý vào IP hay cách bạn nuôi tài khoản nhiều hơn. Đặc biệt là IP – thứ mà giới MMO tốn rất nhiều tiền bạc để test được nguồn tốt như mong muốn.
Dưới đây, chúng ta cùng tham khảo các thông số cấu thành Browser Fingerprint nhé! Hãy nhớ là bất kì thông số riêng lẻ nào dưới đây đều không tạo nên sự duy nhất của thiết bị.
IP
Thực ra IP không được xét vào Fingerprint nhưng nó là thứ quan trọng nhất mình muốn nhấn mạnh. Hiện nguồn IPv4 trên thế giới đã dần cạn kiệt. Các proxy được bán đại trà gần như điều được lưu trong blacklist (danh sách đen) của các hệ thống lớn nên việc tìm proxy dân cư còn tốt rất khó khăn. Nhất là trong thời buổi bên cung cấp proxy nào cũng khẳng định IP của mình là rải IP sạch như hiện nay.
Tuy IPv6 ra đời đã lâu nhưng vẫn chưa hoàn toàn được triển khai cho dân cư nên độ trust tương đối thấp và không phù hợp để làm việc với các hệ thống lớn.
WebRTC
WebRTC là một plugin của browser thường sử dụng cho các ứng dụng kết nối real-time như Video Call, sử dụng phương thức UDP trực tiếp giữa client và webserver, nó cũng bỏ qua việc kết nối tới proxy trung gian trong quá trình này, vì vậy webserver dễ dàng lấy được IP thật của bạn thông qua plugin này mặc dù bạn đã cài đặt sử dụng proxy.
Có 2 cách để xử lý vấn đề này:
- Tắt plugin WebRTC – đa số người dùng thật không bao giờ tắt tính năng này bởi nó thường không được cung cấp từ cài đặt browser mà phải có plugin khác hỗ trợ, vì vậy đây là tính năng không khuyên dùng bởi website có thể nghi ngờ bật là người xấu
- Base on IP – antidetect fake thông số IP trả về giống với IP của proxy (khuyên dùng)
Timezone
Đây là thông số quan trọng, khi bạn sử dụng proxy sang một quốc gia nào khác thì timezone cũng cần thay đổi tương ứng để phù hợp với vị trí địa lý của IP đó
GEO Location
Thông số này cũng không quá quan trọng, bởi rất nhiều người sử dụng không cho phép website thu thập vị trí địa lý của mình, thậm chí tắt luôn định vị trong cài đặt của hệ điều hành, vì vậy bạn có thể tùy chỉnh giữa 2 chế độ: Base on IP (antidetect sử dụng API của một bên thứ 3 để phiên ra vị trí tương đối của IP đó – lưu ý chỉ là tương đối và mỗi bên api có thể trả ra kết quả khác nhau) hoặc Tắt mà không ảnh hưởng nhiều.
Card màn hình (Canvas, WebGL..)
Nếu đã sử dụng antidetect browser chắc hẳn bạn đã nghe tới khái niệm Canvas và WebGL
Canvas
Canvas là một HTML5 API, nó được sử dụng để vẽ (render) 2D để hiển thị lên Browser, ví dụ như một hình tròn, hình tam giác và nhiều thứ khác. Các hình 2D này hơi khác nhau ở các loại card màn hình (mắt thường không thể phân biệt) nên đây có thể sử dụng là một trong các thông số xác định sự khác nhau giữa các loại card màn hình (canvas render khác nhau thì chắc chắn là 2 loại card màn hình khác nhau, nhưng 2 loại card màn hình khác nhau thì chưa chắc render canvas khác nhau).
Việc render 2D là khá đơn giản và rất nhiều loại card màn hình render ra kết quả giống nhau, vì vậy giường như chúng đã được thu thập lại ở nhiều hệ thống nên đa số các Antidetect hiện này đều mặc định tắt tính năng noise này. (ví dụ chỉ có 100 kết quả render canvas từ tất cả các thiết bị được thu thập, khi chúng ta noise không giống 100 trong số đó thì có thể bị phát hiện).
WebGL
Đây là một API Javascript giúp trình duyệt render các khối 3D (như một khối tam giác 3D, hình hộp…), mỗi loại card khi render cũng sẽ hơi khác nhau một chút, thuật toán khử răng cưa, làm mịn ảnh… cũng khác nhau nên đây cũng là một trong những thông số giúp xác định sự khác nhau giữa 2 loại card màn hình. Việc render 3D phức tạp hơn render 2D rất nhiều và có khá nhiều tùy chỉnh nâng cao nhất là đối với các loại card rời hiện nay, nên việc thêm noise đúng kỹ trong quá trình render là hoàn toàn tốt.
Ngoài ra, các thông tin cứng như tên card màn hình (tên thường thấy: WebGL render), thư viện sử dụng để render (WebGL vendor) cũng giúp tạo nên sự đa dạng.
Audio
Tương tự với kỹ thuật xử lý thêm noise vào quá trình render của card đồ họa, thì card âm thanh cũng như vậy.
Số nhân CPU và dung lượng RAM
Việc thay đổi số nhân CPU và dung lượng RAM cũng giúp tạo nên sự đa dạng trên Fingerprint.
Screen resolution
Mỗi loại màn hình (HD, FullHD, 2k, 4k…) sẽ có một độ phân giải tối đa khác nhau, việc thay đổi độ phân giải cũng giúp làm đa dạng fingerprint, tuy nhiên hãy lựa chọn fake các độ phân giải thấp hơn độ phân giải tối đa của màn hình hiện tại. Website có thể check workarea (vùng làm việc) của trình duyệt, ví dụ thông số máy của bạn gửi lên là 1366×768 mà workarea của bạn lên tới 1980×1080 thì rõ ràng bạn đang nói dối, vì màn hình to có thể thu về nhỏ nhưng nhỏ không thể phóng ra to quá kích thước tối đa của nó.
Hệ điều hành
Hệ điều hành hoàn toàn không mang tính chất phân biệt vì có hàng tỉ người cùng sử dụng một loại hệ điều hành, nhưng thay đổi sang hệ điều hành khác so với hệ điều hành trên máy đang sử dụng thì dễ dàng bị phát hiện thông qua các component mà từng loại hệ điều hành cung cấp. Vì vậy tốt nhất không nên thay đổi thông số này.
Fontlist
Việc cài thêm hoặc xóa bớt font chữ là được phép trên hầu hết các hệ điều hành, người từng quốc gia có thể cài thêm font chữ phù hợp với tiêu chuẩn quốc gia họ sử dụng, còn đa số thường để mặc định theo danh sách mà hệ điều hành cung cấp, vì thế bạn cũng không nhất thiết phải thay đổi danh sách font chữ này. (Thà giống rất nhiều người còn hơn cô độc)
User-agent
User-agent là một chuỗi kí tự đại diện cho 4 thông số (Hệ điều hành, phiên bản hệ điều hành, Loại trình duyệt, phiên bản trình duyệt). User agent được gắn vào mỗi request gửi đi từ trình duyệt giúp website ban đầu nhận biết được bạn đang sử dụng hệ điều hành, loại trình duyệt nào để hiển thị giao diện phù hợp (Ví dụ bạn sử dụng mobile, website hiển thị giao diện cho mobile, sử dụng PC website sử dụng giao diện cho PC…), hoặc phân chia chức năng phù hợp…
Ví dụ xét user agent sau:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/118.0.0.0 Safari/537.36
Từ đây website có thể nhận diện bạn đang sử dụng trình Windows NT 10.0 (là core của windows 10 và windows 11), 64bit, sử dụng Chrome phiên bản 118.0.0.0
User agent hoàn toàn không có tính duy nhất, ngược lại là quá đại trà, vì xét ví dụ trên: toàn bộ máy tính cài đặt Windows 10, 11 và sử dụng Chrome đều có useragent giống hệt nhau.
Tuy nhiên, việc thay đổi User-agent cũng giúp bypass một số website, nhưng ngược lại cũng có thể giúp nhiều website nghi ngờ bạn là một người sử dụng “không thật” khi so sánh useragent với các thông số phần mềm (Hệ điều hành, Phiên bản trình duyệt) được gửi lên từ Javascript.
Theo quan điểm cá nhân của mình, nếu không có TUT,TIP gì đó thì không nên thay đổi thông số này.
Bonus: Tại sao website có thể nhận diện được bạn đang sử dụng hệ điều hành nào và trình duyệt nào?
Mỗi hệ điều hành hay trình duyệt, hoặc chi tiết hơn là mỗi phiên bản trên cùng một trình duyệt đều có một số component đặc biệt và nó cũng cung cấp javascript để gọi ra các thông số này. Từ đây website có thể gọi và đoán xem bạn đang sử dụng hệ điều hành nào, trình duyệt và phiên bản trình duyệt nào (dù không chính xác tuyệt đối nhưng nếu bạn fake sai cũng có thể bị phát hiện).
Một ví dụ đơn giản: Trình duyệt Chrome version 70 chẳng hạn không có component quét virus, nhưng lên version 75 thì có, trình duyệt bạn sử dụng được build trên core version 70 nhưng bạn fake user-agent lên tận version > 75 thì sẽ bị phát hiện, ngược lại trường hợp này bạn có thể fake từ phiên bản 70-74; rất khó biết mỗi bản update trình duyệt thêm component nào nên như ban đầu mình nói là tốt nhất không nên thay đổi (Thà giống số đông còn hơn cô độc).
Language
Đây chỉ là một thông số phụ giúp tạo lên sự đa dạng, bạn hoàn toàn có thể sử dụng ngôn ngữ Tiếng Anh cho toàn bộ trình duyệt của mình.
TCP/IP Fingerprint
Đây là một phương án khá tốt để phát hiện người dùng có đang sử dụng Proxy hay không, đại loại nó dựa trên sự đặc trưng của gói tin nhận về để xác định nó được tạo ra từ hệ điều hành nào. Ví dụ bạn sử dụng Windows nhưng sử dụng Proxy được tạo ra bởi server linux (đa số) thì bạn được xác định là đang sử dụng Proxy. Việc sử dụng Proxy là không bị ngăn cấm nhưng cũng là một yếu tố đánh giá bạn là một người dùng không tốt.
Phía client sẽ không thể xử lý được việc này mà máy chủ Proxy sẽ phải xử lý lại gói tin gửi đi sao cho giống với hệ điều hành của client. Vì thế chọn nhà cung cấp Proxy cũng rất quan trọng.
Playlist video
MỘT SỐ WEBSITE CHECK FINGERPRINT
Lưu ý rằng các website dưới đây nhất là các trang web có đánh giá điểm xanh / đỏ thường được bên bán phần mềm antidetect tạo ra để PR, tạo uy tín cho sản phẩm của mình, vì vậy không nên quá tin tưởng vào những điểm số này mà chỉ cần xem các mã hash thông số đã khác nhau hay chưa, việc đánh giá điểm chỉ mang tính chất tham khảo và nên thực hiện thử trên trình duyệt thật trước để xem trang web đánh giá có chính xác và có đáng tin hay không.